Création d'un niveau
Souhaitant pouvoir faire évoluer le jeu, j'ai donc créé une classe
Level, qui permet la création d'un niveau de manière simple, en l'étendant.
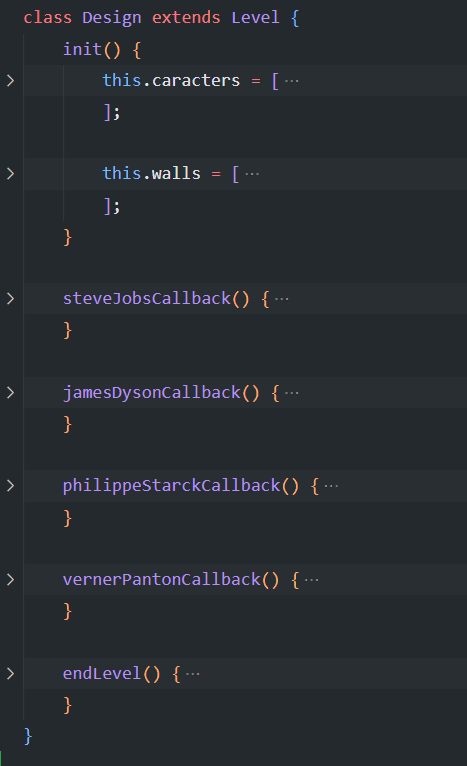
Pour la création d'un niveau (image à gauche), il suffit de décrire les éléments qui le composent. Le jeu étant assez simple dans sa conception, seuls deux éléments sont à renseigner : les personnages présents sur le niveau, stockés dans le tableau
this.caracters
et les murs présents sur le niveau (seul un sol est présent).
Une fois les personnages non-joueurs instanciés, il faut alors définir un "callback" : la fonction qui sera appelé lors de l'intéraction avec un personnage. Chaque personnage a son propre "callback", dans lequel on crée un objet correspondant aux informations de sa biographique, et aux questions de son quizz. Cet objet sera alors passé à une nouvelle instance de
CaracterQuizz, qui à pour rôle d'afficher une page comportant toutes les informations renseignés dans l'objet qui lui est transmis.