Intégration de l'API Argus
L'API Argus est une API "legacy", développé sous le standard SOAP. Elle fournit un serveur FTP ou récupérer un fichier XML comme endpoint.
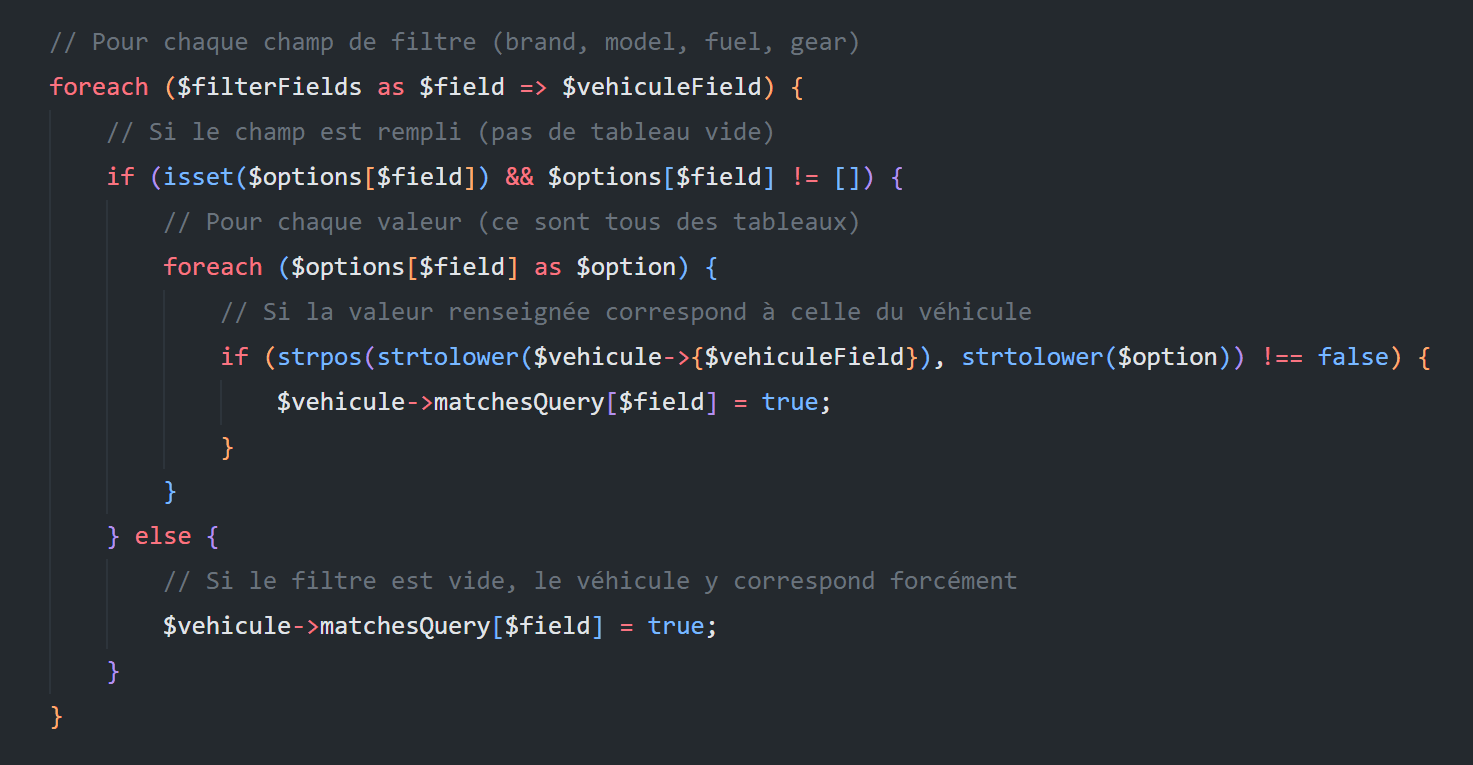
Le problème avec ce genre d'API, c'est qu'il est impossible de récupérer uniquement une partie des données. Pour recherche un véhicule, il est nécessaire de parcourir le fichier à sa recherche, notamment avec la fonction xpath, qui permet de filtrer du XML de manière basique.
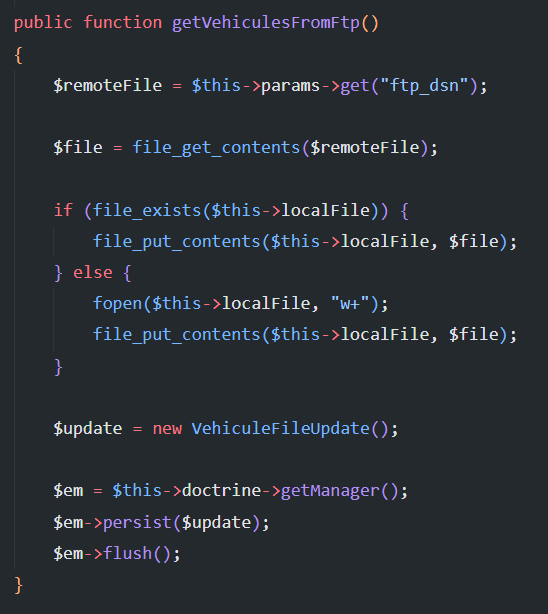
Pour tenter d'optimiser le fonctionnement, j'ai pris l'initiative de faire une copie du fichier XML localement sur le serveur. Au chargement de la page, le service
VehiculeList
est appelé, il a pour rôle de retourner la liste des véhicules à afficher. Il vérifie la dernière mise à jour du fichier, stoqué en base de données. Si elle date de plus de deux heures, le service fait alors appel à l'API pour récupérer le fichier à jours. Une durée de deux heures à été choisit pour avoir un bon compromis entre la performance du site, et la nécessité de tenir les véhicules à jour (vendus ou ajoutés).
Un avantage important d'effectuer une copie locale du fichier, c'est que si l'API cesse de fonctionner, le site n'aura pas de problème, et pourra toujours lister les véhicules de l'ancienne version du fichier, en attendant que l'API soit à nouveau disponible.