J'ai proposé, à la suite d'un rendez-vous, de développer un système d'import via un fichier excel. En effet, le client utilisait déjà excel pour le calcul de ses prix et il fut beaucoup plus simple pour lui de renseigner les prix de cette manière.
Pour ce faire, j'ai utilisé la bibliothèque PHPOffice / PhpSpreadsheet, qui permet la lecture / écriture de tableau excel (.xlsx, .csv...) via le langage PHP.
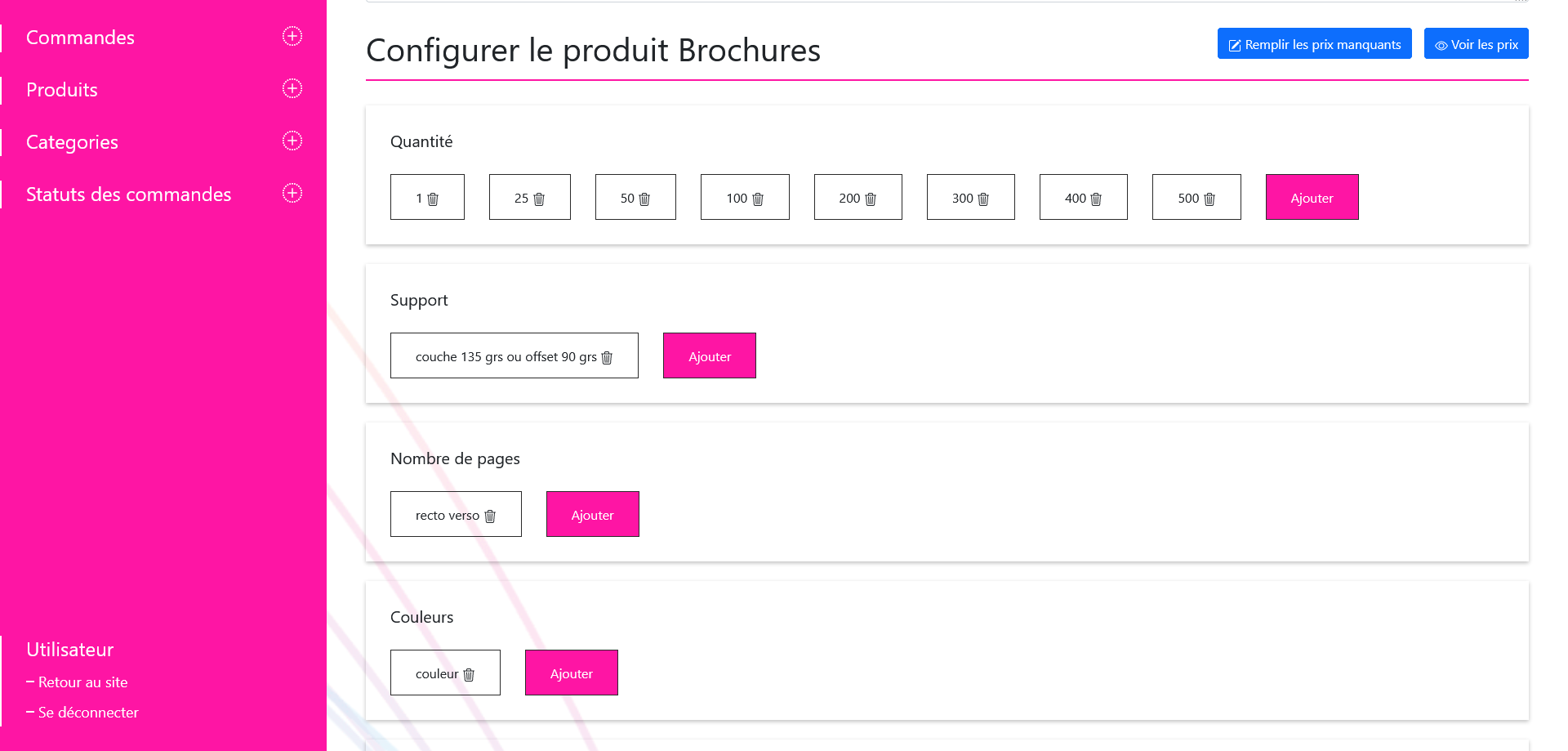
Le code ensuite est plutôt simple : boucler sur chaque ligne du fichier, lire le nom du produit (en première colonne), le créer si il n'existe pas, puis créer toutes les options de la ligne (si elle n'existent pas), puis créer un prix correspondant (entitée Price).
Pour rendre cette fonctionnalitée plus complète, j'ai ajouté la possibilité d'archiver les produits précédents au moment de l'import, de manière à pouvoir plus facilement effectuer une mise à jour complète des produits.