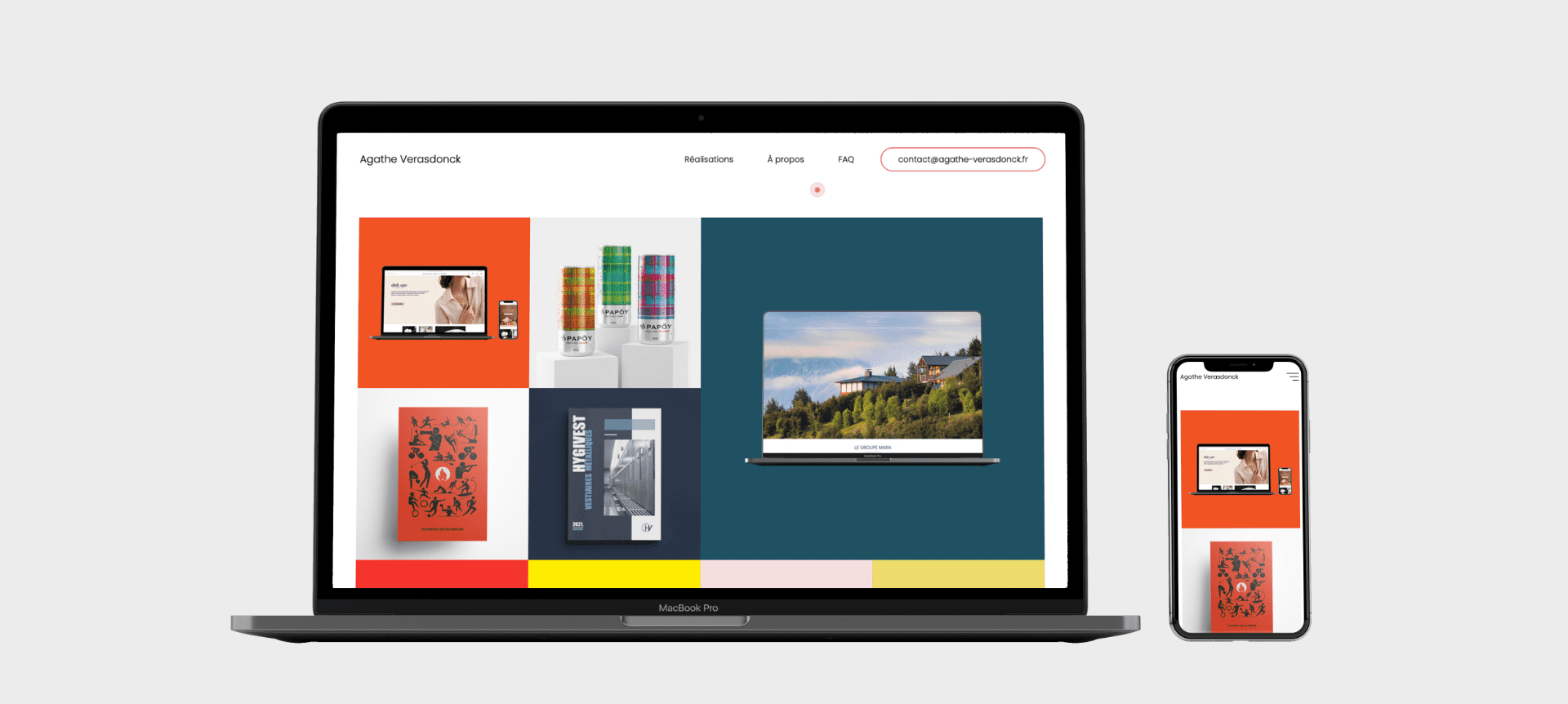
Agathe Verasdonck est actuellement en dernière année de Bachelor Création Numérique et souhaite poursuivre ses études pour obtenir un master dans le domaine de l'UI et UX design. Elle est par conséquent en recherche active d'une école dans laquelle elle puisse effectuer ces deux dernières années d'études en alternance. Pour faciliter ses entretiens, elle souhaitait réaliser une refonte de son portfolio afin qu'il soit plus conforme aux attendus des écoles et des entreprises.